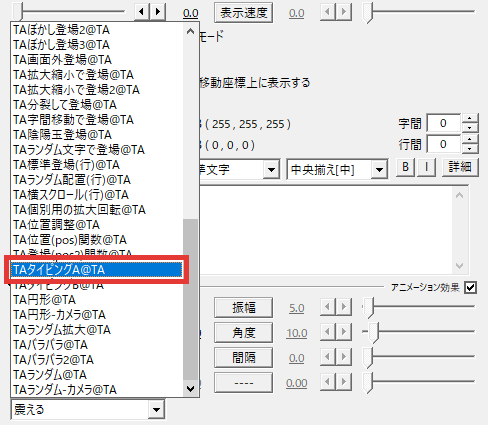
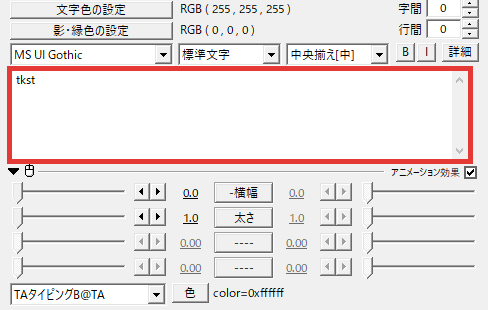
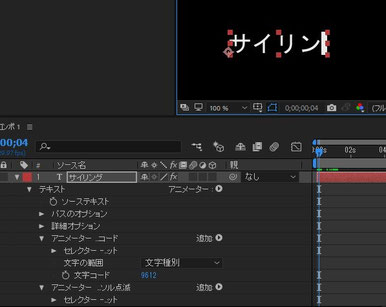
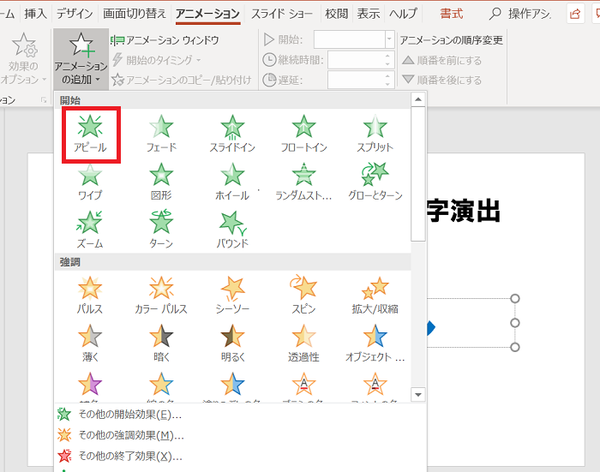
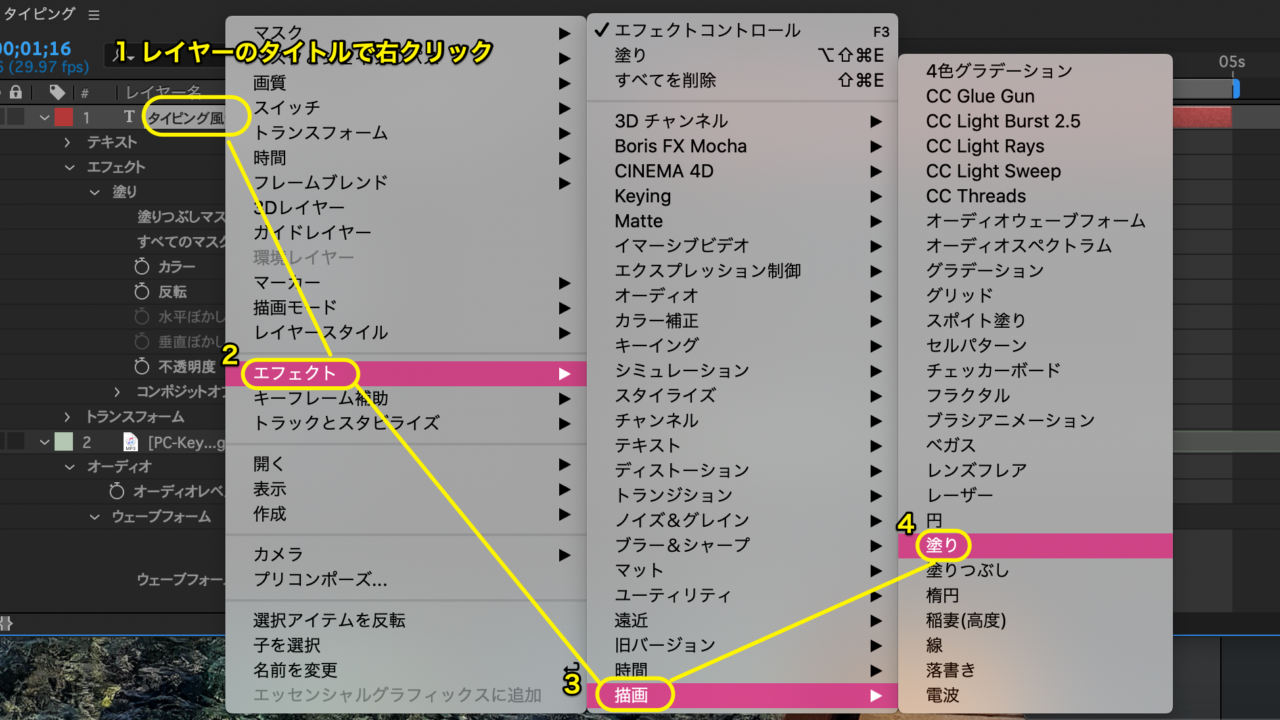
タイピングゲームを開始するとすぐに、画面下で動くタイムゲージのアニメーション。 それを実現しているのが以下のCSSコードです。 timegauge { animation progress 15s linear 1; 「taタイピング」を追加 taタイピングa テキストオブジェクトを追加して、位置やサイズを設定します。 関連 テキストの基本 「文字毎に個別オブジェクト」 にチェックを入れます。 アニメーション効果を追加して、 「taタイピングa@ta」 を選択します。アニメーションを付ける文字を入力して,それを選択状態にして →アニメーションの効果の左端の最初の「アピール」を選びます。 →アニメーションウィンドウ(画面上段やや右)のボタンをクリックしてウィンドウを右端に表示 →この中の「テキストボックス」となっているこのアニメを右クリック →「効果のオプション」でサウンドを「タイプライター」に

Aviutl Taタイピング でpcタイピング風の演出を作る タイプ速度も自由自在 Aketama Official Blog
タイピング アニメーション
タイピング アニメーション- 1 JavaScript#4タイピングして文字が動くアニメーション(フェードイン) 11 JS#4html 12 stylecss 2 まとめCSS main { width 100%;




タイピングのようなテキストアニメーションを Vuetyper で実装する カバの樹
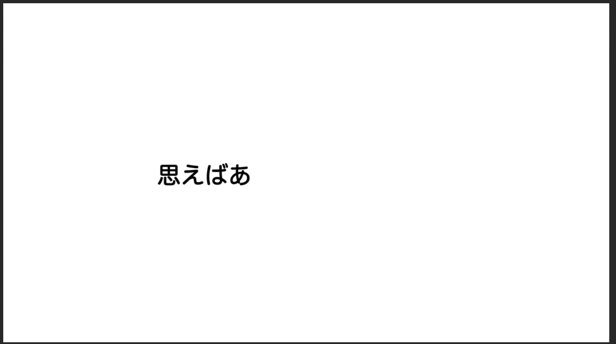
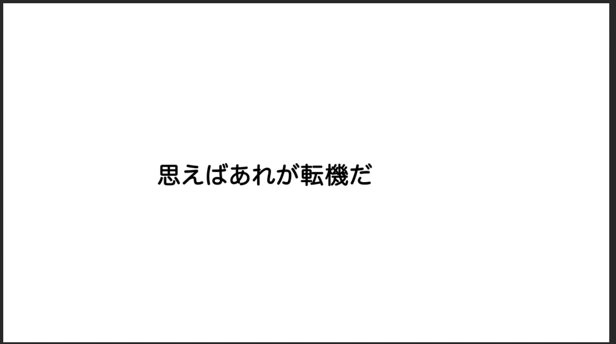
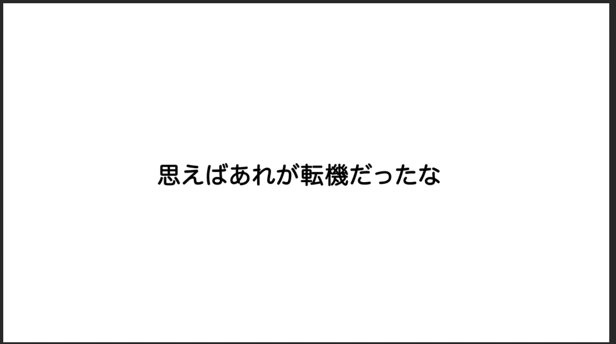
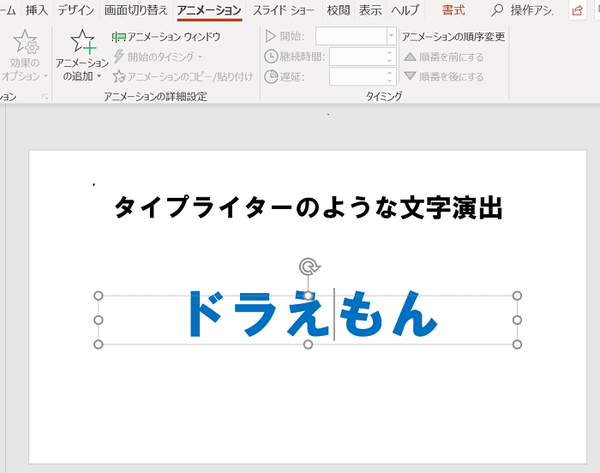
タイプライター、タイピング風テロップ作成の流れ 1タイトルデザイナー上で文字を分割して時間差表示させる 2時間差に合わせて点滅バーのGIF画像を調整、配置する 1の作業をすることで 文字を順番に表示させることを再現 し 2の作業をすることで} main span { display アニメーションをつける文字を選択し、次の順でクリックします。 ①「アニメーションウインドウ」を開いておく ②「アニメーション」をクリック ③「アピール」を選択 ④アニメーションウインドウに表示されたアニメーションの をクリック⑤「効果
After Effectsを使って、タイプライターで文字を打っているかのようにテキストを登場させる方法です。 文字を入力 「コンポジション」→「新規コンポジション」を選択してコンポジションを作成します。 今回は「タイプライター」という名前にします。 CSSでまるでタイピングしているように文字を表示する方法 I have a pen 見出しなどに上記のようなアニメーションを設定できたら、注目度が高まって、コンテンツの続きを読んでもらえる可能性が上がるかもしれません。 この表現を実現するには、CSSの機能 css 学習 タイピング風アニメーションを css だけでやってみる Typing string is cool!
CSSだけでイントロのアニメーションが作られています。JSなしでここまで作れるとは。 19 Css Perspective See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePenlight どないなっとんねん。ホバーすると回転する上に、テキストの編集もできます。 目次 Premiere Proタイピング風テロップの作り方() Step1:テキストを作成 Step2:リニアワイプを適用する Step3:アニメーション設定 Step4:効果音を配置 編集後おはようございます。前澤です。 最近、オーディオビジュアライザーやグリッチノイズなど、 サイバーな雰囲気のエフェクトをよくご紹介しますが、今回はそのサイバー的な表現の内、初歩的なものをご紹介します。 パソコンで文字を打つように、カタカタっと文字が表示されるタイピング




Aviutl 文字をタイピング風に表示させる方法




アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム
「アニメ」のタイピング 6067件中、1件~12件を表示 並び替え 人気順 簡単な順 難しい順 評価順 新着順 古い順 詳細検索 簡易検索 Cssで出来る タイピングアニメーションの実装方法を調べてみた Re Code Javascriptとcssアニメーションでタイピング風表示を行う Qiita Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips タイマーによる一文字ずつのタイピング風のアニメーション タイトル文字数に到達するまでタイマー関数を再起的に呼び出して一文字ずつ増やしながら表示します。 var inputAnimation = function () { $ (textSel)text (siteTitleslice (0, idx 1));




Jquery タイピング風テキストアニメーション ジョイタスネット



タイピング風に出現 動くwebデザインアイディア帳
} animtypewriter { animation typewriter 4s steps (44) 1s 1 normal both, blinkTextCursor 500ms steps (44) infinite normal; みなさんこんにちは!apptopi編集部です♡ 最近、インスタストーリーで文字がアニメーションになって動いているのをよく見ませんか? こんな感じ! こちら、実はインスタストーリーの新機能なんです! いまみんなの間で流行っているのはタイプライター風テキスト!プレースホルダーをタイピングアニメーションさせる "iTypedjs"では、プレースホルダーの文字列にもアニメーションの動きをつけることができます。 下に簡単な例を紹介しておきます。 (ループしない設定にしてあるため、動いていない時は右下に



Lh3 Googleusercontent Com Proxy 6ww27nq0fh2wenxp3bm75 Xcqfuqlf6mehlljaraal6j9azg1xrtscmgrikaj265wpniasf1cwlugxaa2fw87pwpm9xxcmquyoz Lk32mq4bzy2mpa6zb6nc2j8mlfcsyfihqudm91sz4jpfxu1v6ziy4nng1v9wqtib 5jinfykvyox R5cnt2u8bdhtpurqtwj4qwmeq



Lh3 Googleusercontent Com Proxy Ktarnjmxnnbc8gb7dm0sw1ctztbaqirwfgjfsmcmmip65tqgxlrfy7qx8zz7lnpyr1btk0coyizxdurxa863x9cbamcu2aocczz0rcwl1atmjjz R3tbh1ltczqqqbqiarebuke339bunydbqhwicavzsoavnn Ck6sddjm9nw0r5ndqv 3y6pv5vnfqdjojlr2 8rhu7q
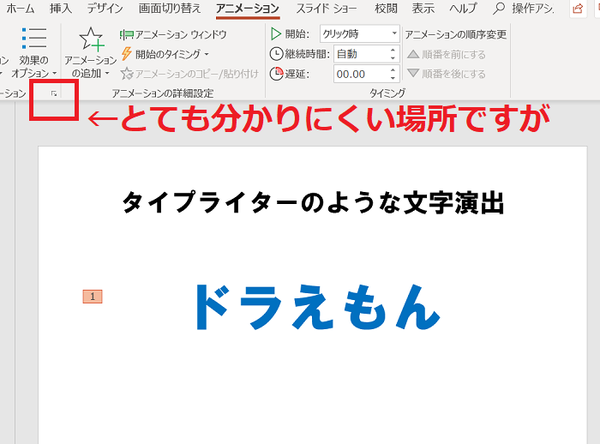
上部のリボンの 「アニメーションウィンドウ」 をクリックすると、画面右側に、アニメーションの効果を付けるパネルが表示されます。 そのパネルで、この文字に対する効果を付けるために、右川の「 」ボタンを押すと、 「効果のオプション」 が表示されます。 $(function(){ $('#t')t({ delay05, //アニメーションの遅延 speed50, //アニメーションの速度 speed_varyfalse, //リアルなタイピングのスピード beepfalse, //タイピング音の有無 mistypefalse, //ミスタイプの有無 locale'en', //キーボードレイアウト。 アニメーション名(typinganimation)を指定します。 アニメーションにかかる時間(3s)を指定します。 アニメーションの切替段階(17段階)を指定します。 アニメーションの繰り返し設定(無限)を指定します。 アニメーションの繰り返し方法(偶数回は逆順)を指定します。




Jquery T Jsでタイピング風の文字アニメーションを簡単に実装する チョッピーデイズ




Amazon 機動戦士ガンダムseed Destiny バトルタイピングゲーム 初回限定版 タイピング Pcソフト
アニメーション効果の左下のプルダウンから taタイピングb を選択しましょう。 この TAタイピングB をかけたオブジェクトのテキストエリアに入力する文字が、 タイピングのスキマに表示される小文字 になります。 PowerPointで文字を1つずつアニメーションさせる方法 PowerPointでは、タイトルや箇条書きで設定したアニメーションを1文字ずつ動かせます。 単語ごとや行ごと、1文字ずつといった単位が選べるので、使い分けましょう。 スライドのタイトルや箇条書きに わずかなコードを加えるだけで、実際にタイピングしているようなアニメーションエフェクトを実現できます。 See the Pen Typing Text with Javascript by Max on CodePen




Jqueryでタイピングアニメーションを実装 10分解説 Youtube




タイピングのようなテキストアニメーションを Vuetyper で実装する カバの樹
鬼滅の刃 キャラクター名タイピング 漫画「鬼滅の刃」 (きめつのやいば)のキャラクター名タイピングです プレイ回数 かな 90秒 NHKタイピング NHKの受信料を払ってない方はできません プレイ回数 1262 短文 3打 東京リベンジャーズのキャラ名Idx = idx 1;HTML Typing string is cool!




簡単なアニメーションを伴うプロトタイピングに Principleを試してみた Tamu Note




正規品 亀打タイピングソフト こちら葛飾区亀有公園前派出所tdk激レア両津勘吉 その他
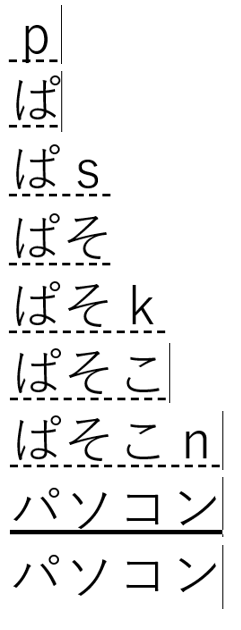
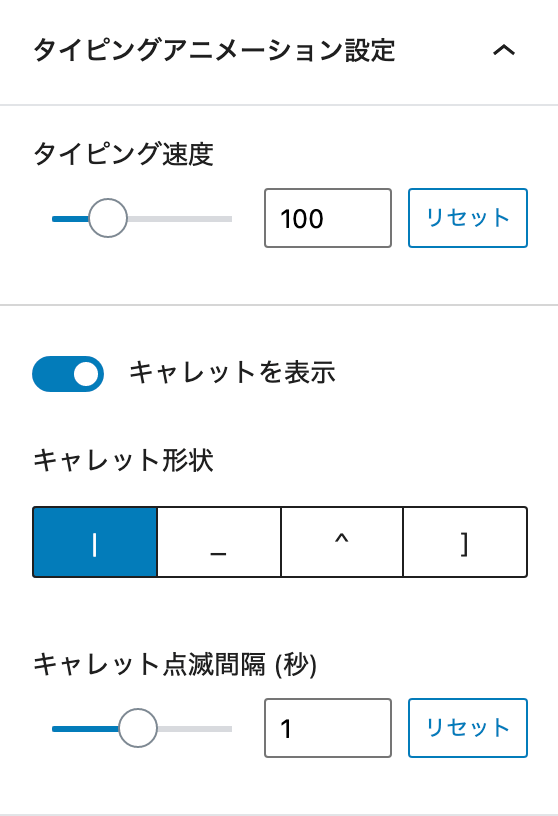
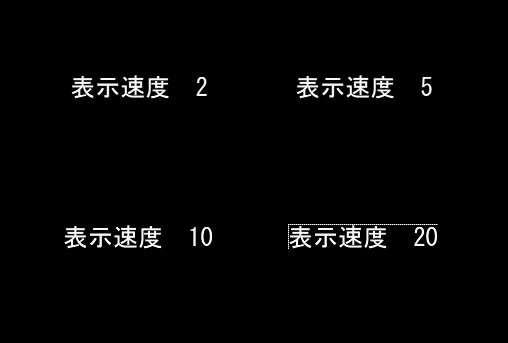
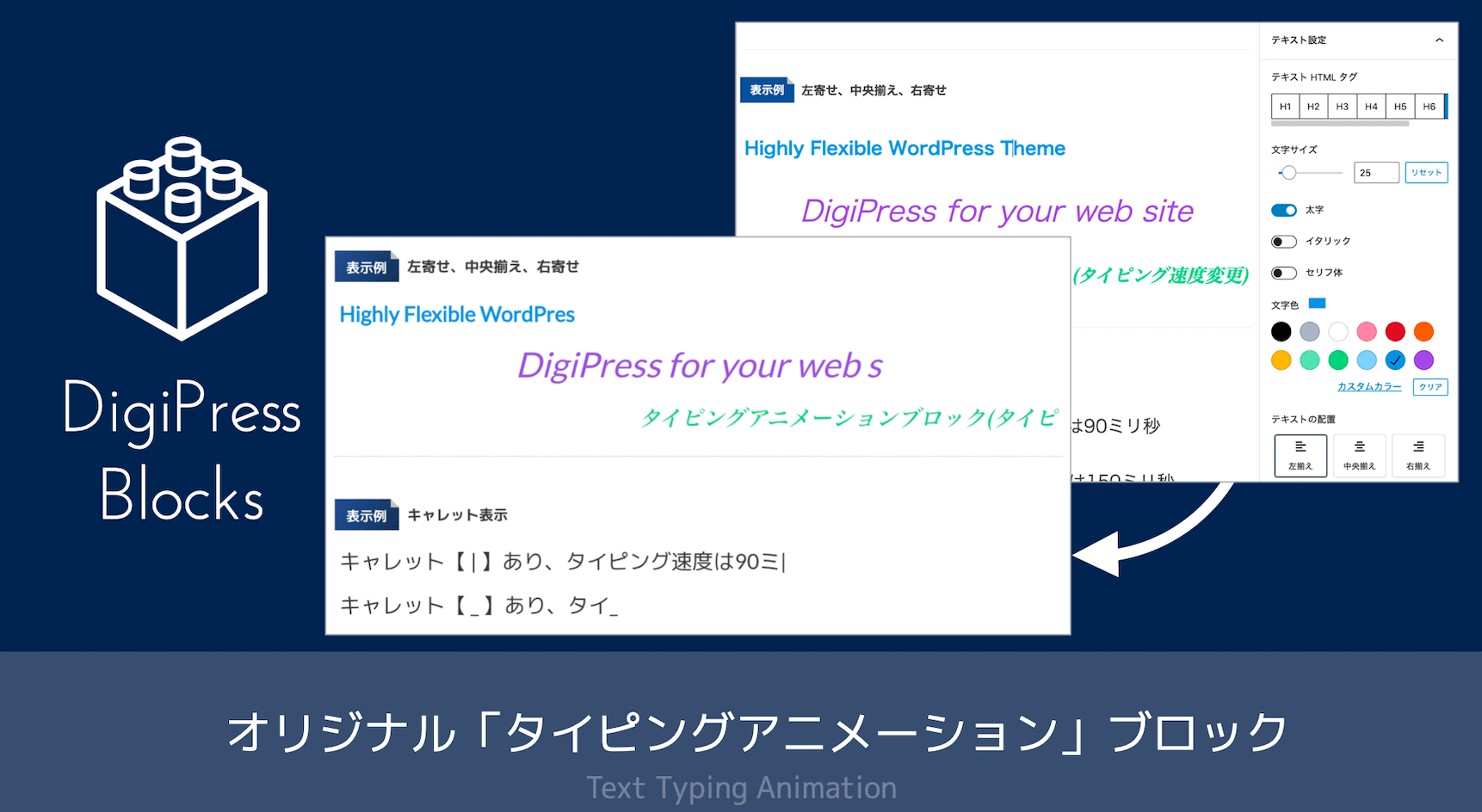
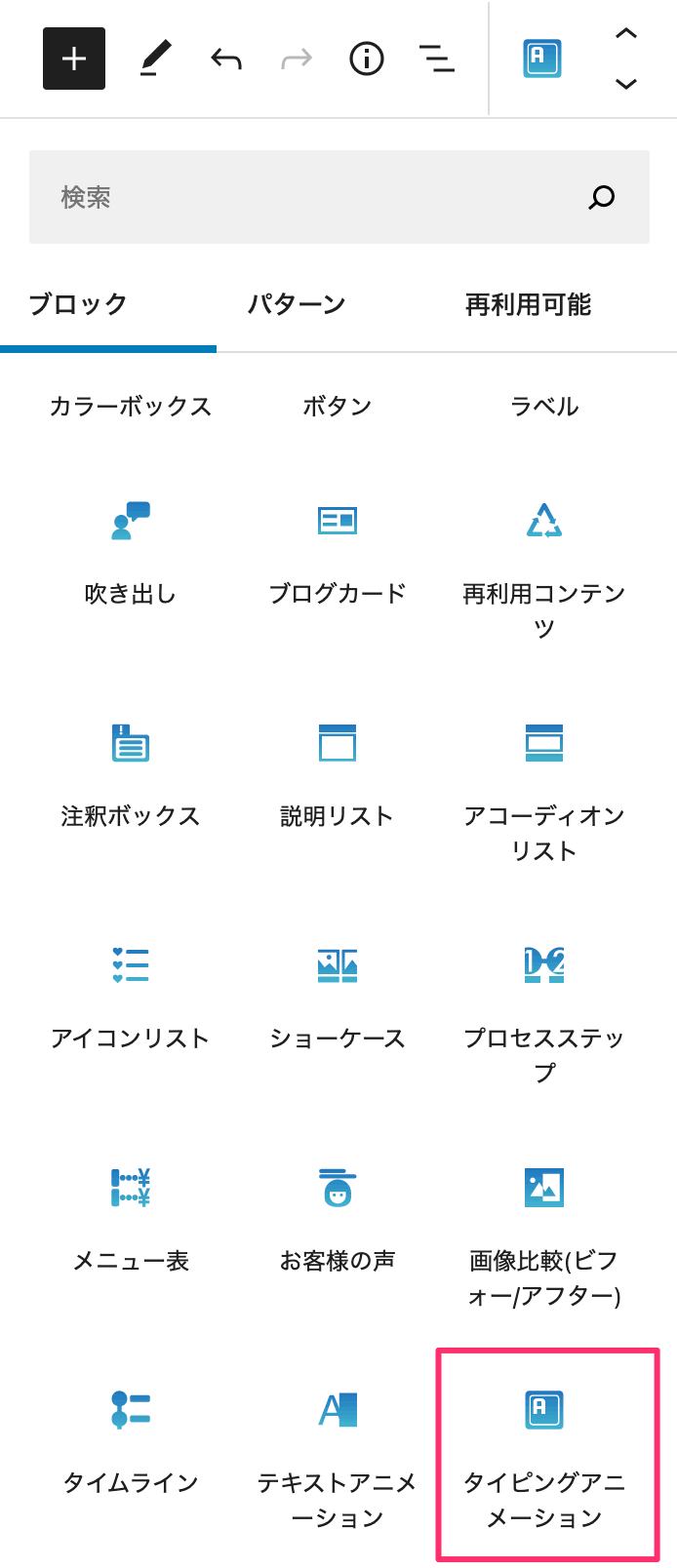
タイピングアニメーション設定では、タイピング表示される1文字ごとのアニメーション速度(規定 90ミリ秒)と、テキストの最後に常時点滅表示されるキャレットの記号とその点滅間隔(規定 1秒)をカスタマイズできます。タイピングのアニメーションを表現したい 1つ1つバラバラの図として挿入してある。 実際には、すべて同じ位置に重ねて配置する。 これだけ聞いても、図を用意するのが、とっても面倒な予感。 図は、それぞれわかりやすいように名称を変更しておく。 「オブジェクトの選択と表示」を表示すると、 手前側に来るほど、後から表示するための図を配置する} 100% { width 100%;




Javascript Ityped Jsでタイピングアニメーションをサクッとつくる ゆーじぇいブログ




Blender テキストタイピングアニメーション を作る方法
/* 省略 */ } @keyframes progress { 0% { width 0; tjsを使ってタイピング風のアニメーションを再現する はやち Web制作 デザイン フロントエンド どうもですよ、はやちですよD 今回は、ページ上でタイピングをしているようなアニメーションが再現できるツール「 tjs 」をご紹介します。 今回は「タイピング風効果」について紹介します。 キーボードでカタカタ打ったような効果をつけてみたいと思います。 After Effectsは動画制作の現場でとても重要なツールです。




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber




Javascriptとcssアニメーションの合わせ技 タイピングゲーム編 ハリマブログ ハリマニックス




Aviutl 文字をタイピング風に表示させる方法




Amazon Com 機動戦士ガンダム バトルタイピングゲーム 初回限定版 Video Games




Css 5 文字がタイピングしたように一文字ずつ現れるフェードイン



ソースコードをタイピングアニメーションと共にプレビューできる Glorious Phpspot開発日誌




Vue Jsでタイピングアニメーションを実装する Helloworld



4gamer Net 05 01 17 19 16 58 ラグナロク ジ アニメーション のタイピングゲームが登場




タイピングのアニメーションを表現したい Word Excel Powerpoint Accessのコツこつ




Switchで遊んでる いやいや 親子でタイピングの勉強中ですよ 電撃オンライン




Ae 超簡単 タイピング風テキストアニメーションの作り方 海外チュートリアル日本語解説 Revive リヴァイブ




ゲーム感覚でタッチタイピングを習得 Switch用 タイピングクエスト 4月22日発売 Game Watch




Cssで出来る タイピングアニメーションの実装方法を調べてみた Re Code




Cssでタイピングアニメーション Teamlab Frontend




タイプライターのように文字を演出する方法 パワーポイント Powerpoint の使い方 ソロソロとマーケティング




タイピング入力してるようなアニメーションをかけるjqueryプラグイン T Js の使い方




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber




アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム




Imovie タイピング風にテキスト 字幕を出すエフェクト編集方法




タイプライターのように文字を演出する方法 パワーポイント Powerpoint の使い方 ソロソロとマーケティング




簡単なアニメーションを伴うプロトタイピングに Principleを試してみた Tamu Note




クリアできればギネス世界記録 タイピングクエスト 本日 21年4月22日 木 発売 株式会社セナネットワークスのプレスリリース




タイピングアニメーションを設置できる Ityped Js の使い方 Web Saku



タイピング キワラ Typequick For School Usb版 アニメーションで楽しく練習 小学生 学生に人気 Tfsu001 Dpオンラインストア 通販 Yahoo ショッピング




Aviutl Taタイピング でpcタイピング風の演出を作る タイプ速度も自由自在 Aketama Official Blog




タイピング風エフェクトの作り方 映像制作会社のサイバーによる動画マガジン




要素にタイピング風のアニメーションを加えることができるjqueryプラグイン T Js Techmemo



Cssでタイピングしているようなアニメーションをつくる Tomcky S Blog



Lh3 Googleusercontent Com Proxy Xuj Msleybdlkvyiltsyuny5stfvsprl0c3synx0ixpfjpv9vbbi0bt31chdrnveu3 Nswp1essfvelsrcei07ervbnixu04vfwosv7sezpaszw38sahxz45pgfi6mnohjjbzukttyue6yuz0i D Ledydz6l Cjdgjrkt2miutei9e8dmgzylnyqeqx3hpc6agpfqnrya




タイピングのアニメーションを表現したい Word Excel Powerpoint Accessのコツこつ




Vue Js タイピングアニメーションを実装する Vue Typed Js の使い方 Update




タイピング風効果 After Effects Style After Effectsを楽しむチュートリアルサイト




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber



Iphoneやapple Watchアプリのタッチ アニメーションが簡単に作成できるmac用プロトタイピングツール Principle がリリース pl Ch




Javascriptとcssアニメーションの合わせ技 タイピングゲーム編 ハリマブログ ハリマニックス




オリジナル タイピングアニメーションブロックの機能 Wordpress テーマ Digipress




After Effects テキストアニメーション タイピングのように文字を表示する方法 プリセット編 ねことうさぎの動画編集




インスタストーリーで文字を動かす アニメーションの追加方法から9種類のフォントの使い方までを紹介




インスタストーリーの文字が動く テキストにアニメーションを追加できるようになりました やり方や種類を紹介 Apptopi




Aviutl Taタイピング でpcタイピング風の演出を作る タイプ速度も自由自在 Aketama Official Blog




Imovie タイピング風にテキスト 字幕を出すエフェクト編集方法




タイピングのようなテキストアニメーションを Vuetyper で実装する カバの樹




Aviutl Taタイピング でpcタイピング風の演出を作る タイプ速度も自由自在 Aketama Official Blog




21年8月最新版 子どものタイピング練習に使える無料サービス10選 パソコン向け コエテコ




Javascriptとcssアニメーションでタイピング風表示を行う Qiita



依存性なしで3kbと軽量なタイピングアニメーション実装 Itype Js Phpspot開発日誌




Vue Js タイピングアニメーションを簡単に実装できる Vue Typed Js のサンプル Youtube




Ae アフターエフェクト 初級編012 タイピング風効果 企業動画なら映像制作コンビニ倶楽部




After Effectsでタイプライター風のテキストを作る Vook ヴック




After Effects テキストアニメーション タイピングのように文字を表示する方法 プリセット編 ねことうさぎの動画編集




打ちにく いタイピング タイピング練習の マイタイピング




Vegas Pro 文字のタイピングアニメーションの作り方 トラエラ流 動画作成術




タイピングクエスト ダウンロード版 My Nintendo Store マイニンテンドーストア




T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig




Pfn 子供向けタイピング練習サイトを無料公開 Itmedia News




かえるの子守唄 Photoshopでタイピング風gifアニメーションを作ってみた




Prokeys 純正キーボードのデザインを変更 タイピングアニメーションを追加 Jbapp Tools 4 Hack




Aviutl Taタイピング でpcタイピング風の演出を作る タイプ速度も自由自在 Aketama Official Blog




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber




21年8月最新版 子どものタイピング練習に使える無料サービス10選 パソコン向け コエテコ




タイプライターのように文字を演出する方法 パワーポイント Powerpoint の使い方 ソロソロとマーケティング




T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig




正規品 亀打タイピングソフト こちら葛飾区亀有公園前派出所tdk激レア両津勘吉 その他




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber




タイプライターのように文字を演出する方法 パワーポイント Powerpoint の使い方 ソロソロとマーケティング




Ityped Jsでタイピングしているようなアニメーションを簡単に導入しよう 株式会社コル Colle Official Website




タイピングクエスト ダウンロード版 My Nintendo Store マイニンテンドーストア



タイピング キワラ Typequick For School Usb版 アニメーションで楽しく練習 小学生 学生に人気 Tfsu001 Dpオンラインストア 通販 Yahoo ショッピング



タイピング キワラ Typequick For School Usb版 アニメーションで楽しく練習 小学生 学生に人気 Tfsu001 Dpオンラインストア 通販 Yahoo ショッピング




プレイグラムタイピング 未来の教室 Learning Innovation




簡単実装 T Js でタイピングアニメーションを実装する Tamotech




Aviutl 文字をタイピング風に表示させる方法




アニメーションが表現できる直感的なuiデザイン プロトタイピングツール Atomic 株式会社lig




ソースネクスト タイピング練習ソフト 特打ヒーローズ 名探偵コナン 年版 通販 ケーズデンキ




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber



1




オリジナル タイピングアニメーションブロックの機能 Wordpress テーマ Digipress




今週のタイピング練習163 短文 タイピング練習の マイタイピング




Ae使うけど簡単 Premiereproでタイピング風エフェクト を使う方法 たこすけぶろぐ




After Effectsでタイピング風のテキストアニメーションを作る方法 Btuber




Switch初のタイピングソフト タイピングクエスト が4月22日に発売 ランキング機能やデイリーモードで楽しみながら上達できる ゲーム エンタメ最新情報のファミ通 Com




オリジナル タイピングアニメーションブロックの機能 Wordpress テーマ Digipress




Cssで出来る タイピングアニメーションの実装方法を調べてみた Re Code




Vue Jsでタイピングアニメーションを実装する Vue Typed Js カバの樹




駿河屋 中古 ラグナロク ジ アニメーション タイピングバトル 02 パソコンソフト




アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム




タイピング風なアニメーションを実装できるjqueryプラグイン T Js デザインマガジン



0 件のコメント:
コメントを投稿